Usando Selenium WebDriver con C# para hacer pruebas en una página web
Fatima Arámbula ● 4 min

Para comprobar que el desarrollo de una página web esté siendo el correcto se requiere llevar a cabo pruebas de manera constante. En muchas ocasiones estas pruebas se hacen de manera manual, lo que vuelve el proceso repetitivo y tedioso; para evitar esto te presentamos Selenium, un framework de automatización web que permite ejecutar casos de prueba en distintos navegadores. Soporta diversos lenguajes como Java, Ruby, PHP, JavaScript, Python y C#; este último es el que estaremos utilizando para este tutorial.
Prerrequisitos:
- Instalar Visual Studio 2019 Community Edition: https://visualstudio.microsoft.com/downloads/
- Crea una nueva aplicación de consola https://docs.microsoft.com/en-us/dotnet/core/tutorials/with-visual-studio
- Instala los siguientes NuGet packages:
- Xunit
- Chromedriver
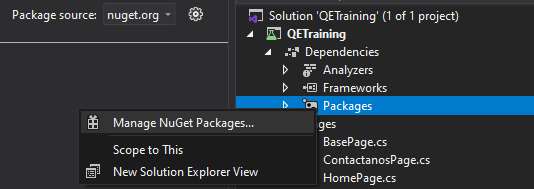
Para instalarlos puedes seguir el siguiente tutorial: https://docs.microsoft.com/en-us/nuget/quickstart/install-and-use-a-package-in-visual-studio, o dar click en packages, después click en Manage NuGet Packages…

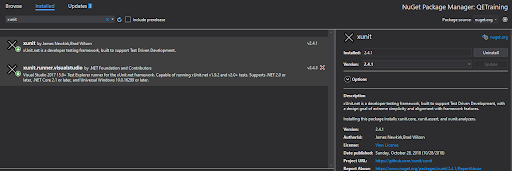
Buscar e instalar Xunit and Chromedriver

Ejemplo
A continuación, se presenta un ejemplo de cómo realizar una prueba simple en una página web. Se accederá a la página oficial de Nerdino México (https://www.fenixteksolutions.mx/) y navegaremos por las diferentes opciones del menú.
Procedimiento: Navegar a la página de Nerdino México Maximizar la ventana Dar click en Empresa Regresar a Inicio Cerrar el navegador
Paso 1: Navegar a la página de Nerdino México
Lo primero que se debe hacer una vez creado el proyecto es crear una nueva clase que contendrá la siguiente información:
//Importamos las librerias necesarias
using OpenQA.Selenium;
using OpenQA.Selenium.Chrome;
using Xunit;
namespace QETraining
{
public class NerdinoTests
{
//Declaración del driver
IWebDriver driver;
private WebDriverWait _wait;
public NerdinoTests()
{
//Se inicializa el driver con chrome
driver = new ChromeDriver();
}
[Fact]
public void test()
{
//Nos redirigimos a la página deseada, en este caso la de Nerdino
driver.Navigate().GoToUrl("https://www.fenixteksolutions.mx");
}
}
}Lo que estamos haciendo aquí es crear un nuevo chrome driver y redirigir nuestro navegador a la página de Nerdino.mx. Con esta parte funcionando ya tenemos completo el paso 1.
Paso 2: Maximizar la ventana
Este paso es simple, basta con agregar la siguiente línea dentro del test para maximizar la ventana. Se agrega después de haber redirigido el navegador a la página de Nerdino México. Realizar este paso es importante para permitir que se carguen todos los componentes en la página web y los podamos encontrar de manera automática (este paso depende de la funcionalidad que se esté probando).
driver.Manage().Window.Maximize();Paso 3: Dar click en Empresa
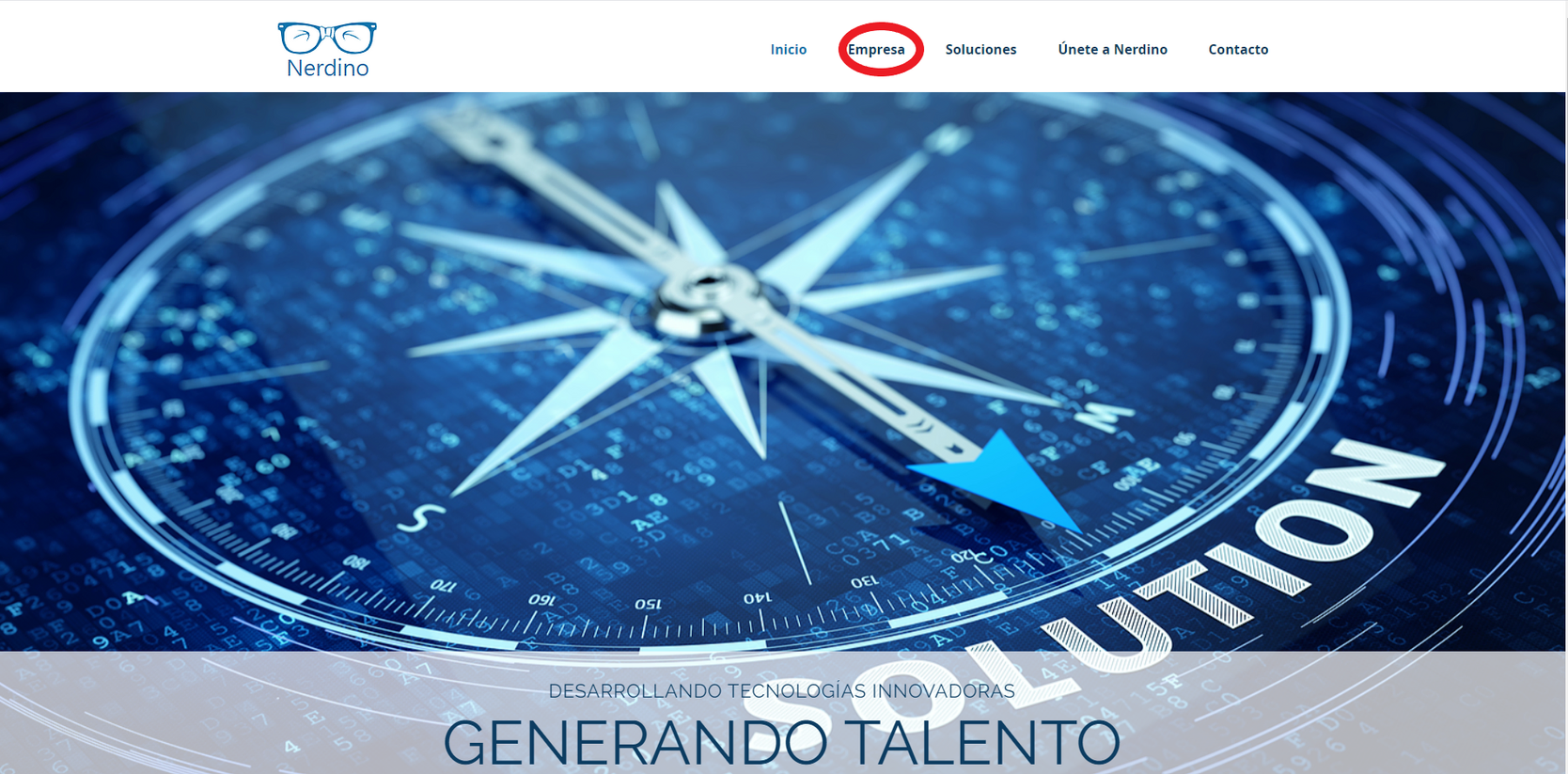
En este punto nuestro navegador está en la página principal de NerdinoMéxico y el siguiente paso es dar click en el menú en donde dice Empresa, se muestra en la siguiente imagen:

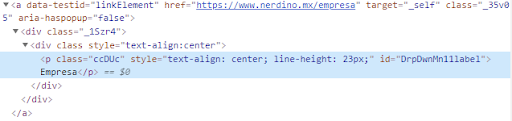
Para realizar este paso lo primero que se debe hacer es encontrar el identificador de este botón, para lo cual ingresaremos a la página https://www.fenixteksolutions.mx/, daremos click derecho sobre la palabra Empresa, inspeccionar. Se abrirá la pestaña con herramientas para el desarrollador y en la parte de Elementos podremos observar que se encuentra el elemento de Empresa de la siguiente manera:

En este caso nuestro elemento cuenta con el id=”DrpDwnMn11label”, el cual utilizaremos para nuestra prueba automatizada.
Pro tip: si tu elemento no cuenta con un identificador personalizado puedes encontrarlo utilizando el css selector o xpath, para aprender a identificar de esta manera te recomiendo las páginas CSS Diner (https://flukeout.github.io/ ) y Xpath Diner (https://topswagcode.com/xpath/ ), son “juegos” o páginas interactivas que te llevan paso a paso para aprender a seleccionar esta clase de elementos.
Para encontrar un elemento por id en nuestra página web y darle click de manera automática es necesario utilizar la siguiente línea de código:
driver.FindElement(By.Id("Id_del_elemento"))).Click();Las páginas web como sabemos se mantienen en constante cambio y se renderizan de distintas maneras. Una buena práctica al momento de hacer esta clase de pruebas es usar esperas para asegurarnos de que la página ya terminó de cargar los elementos que estamos buscando. Por lo cual completaremos nuestro código de la siguiente manera:
using OpenQA.Selenium;
using OpenQA.Selenium.Chrome;
using OpenQA.Selenium.Support.UI;
using System;
using System.Threading;
using Xunit;
namespace QETraining
{
public class NerdinoTests
{
IWebDriver driver;
//Declaración de la espera
private WebDriverWait _wait;
public NerdinoTests()
{
driver = new ChromeDriver();
//Se inicializa la espera con la cantidad de segundos deseados
//En este ejemplo dejamos 10 segundos como espera máxima
_wait = new WebDriverWait(driver, TimeSpan.FromSeconds(10));
}
[Fact]
public void test()
{
driver.Navigate().GoToUrl("https://www.nerdino.mx");
driver.Manage().Window.Maximize();
//Buscamos el elemento por su id y una vez que lo encuentra da click
_wait.Until(dvr => dvr.FindElement(By.Id("DrpDwnMn11label"))).Click();
//Si estamos en modo debug esperamos medio segundo para poder alcanzar a ver que se haya realizado la operación
#if DEBUG
Thread.Sleep(500);
#endif
}
}
}Pro tip: Si vamos esperar cierto tiempo a que el programa termine de cargar queremos que estos segundos sean los mínimos, puesto que al correr muchas pruebas automatizadas deseamos que se tarden el menor tiempo posible.
Paso 4: Regresar a Inicio
Para regresar a la pestaña de Inicio se realiza de la misma manera, pero ahora buscaremos el identificador de la pestaña deseada, en este caso id=“DrpDwnMn10label”.
Este paso es igual al anterior, por lo que agregaremos la siguiente línea de código:
_wait.Until(dvr => dvr.FindElement(By.Id("DrpDwnMn10label"))).Click();Paso 5: Cerrar el navegador
Siempre que terminamos nuestras pruebas es necesario cerrar las diferentes ventanas que hayamos utilizado o cerrar por completo el driver automáticamente. Para esto es necesario agregar la siguiente línea de código después de realizar todas nuestras acciones:
driver.Quit();Por último nuestro código completo se vería de la siguiente manera:
//Importamos las librerias necesarias
using OpenQA.Selenium;
using OpenQA.Selenium.Chrome;
using OpenQA.Selenium.Support.UI;
using System;
using System.Threading;
using Xunit;
namespace QETraining
{
public class NerdinoTests
{
//Declaración del driver
IWebDriver driver;
//Declaración de la espera
private WebDriverWait _wait;
public NerdinoTests()
{
//Se inicializa el driver con chrome
driver = new ChromeDriver();
//Se inicializa la espera con la cantidad de segundos deseados
//En este ejemplo dejamos 10 segundos como espera máxima
_wait = new WebDriverWait(driver, TimeSpan.FromSeconds(10));
}
[Fact]
public void test()
{
//Nos redirigimos a la página deseada, en este caso la de Nerdino
driver.Navigate().GoToUrl("https://www.nerdino.mx");
//Maximizamos la ventana
driver.Manage().Window.Maximize();
//Buscamos el elemento por su id y una vez que lo encuentra da click
_wait.Until(dvr => dvr.FindElement(By.Id("DrpDwnMn11label"))).Click();
//Esperamos medio segundo para poder alcanzar a ver que se haya realizado la operación
#if DEBUG
Thread.Sleep(500);
#endif
//Repetimos lo anterior con una pestaña diferente
_wait.Until(dvr => dvr.FindElement(By.Id("DrpDwnMn10label"))).Click();
#if DEBUG
Thread.Sleep(500);
#endif
//Cerramos el driver
driver.Quit();
}
}
}Y así de sencillo logramos concluir con este tutorial, ya tienes los conocimientos básicos para poder realizar pruebas sencillas de manera automática sobre páginas web; ahora es tu turno para que pongas este conocimiento a prueba con tus propios proyectos y sigas desarrollando tus conocimientos.